In this article, I will show you how to set up your own Microsoft Azure SQL Server Database and then how to integrate this SQL Server database in Outsystems.
Create a free Microsoft Azure Account. https://portal.azure.com.
Microsoft Azure is a cloud computing service for building, deploying and testing application through Microsoft managed data centers (similar to Amazon’s AWS services) Microsoft provides free accounts with free credit of $200 to spend in the first year of new account. I am using this feature to create a Microsoft Azure SQL Server database in the cloud and will show how easy it is to connect this Azure AQL Server from Outsystems.
Click on Add button to add a Azure SQL Database
Your deployment will take few seconds to few min to create.
Look for the status in the table. It will change to Created
automatically without refreshing the screen and finally when your screen says deployment is complete, you should be able to connect to this database server from outsystems
rgin-right: 1em;">
Service center is an online tool provided by Outsystems out of the box to monitor, manage and configure server side attributes. Login into Service Center and Go to Administration Tab and Click on Database Connection.
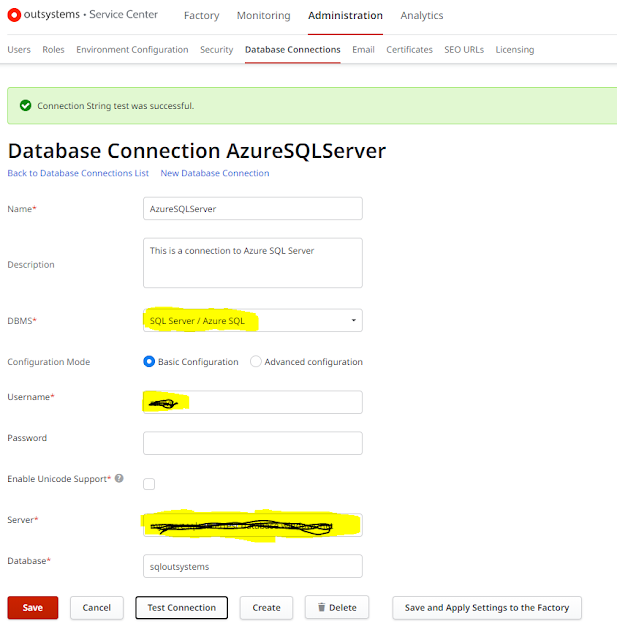
Now Click on New Database Connection to provide the Azure SQL Server connection details.
Trouble Shooting:
If there is an error connecting to Azure Microsoft SQL Server as shown below, you may want to change the Firewall and Network settings in Microsoft Azure SQL Server and whitelist the IP address of Outsystems Application Server.
Create a free Microsoft Azure Account. https://portal.azure.com.
Microsoft Azure is a cloud computing service for building, deploying and testing application through Microsoft managed data centers (similar to Amazon’s AWS services) Microsoft provides free accounts with free credit of $200 to spend in the first year of new account. I am using this feature to create a Microsoft Azure SQL Server database in the cloud and will show how easy it is to connect this Azure AQL Server from Outsystems.
Click on Add button to add a Azure SQL Database
Fill in the details and click on Create button.
Your deployment will take few seconds to few min to create.
Look for the status in the table. It will change to Created
rgin-right: 1em;">

Adding an external database connection in Outsystems
Service center is an online tool provided by Outsystems out of the box to monitor, manage and configure server side attributes. Login into Service Center and Go to Administration Tab and Click on Database Connection.
Now Click on New Database Connection to provide the Azure SQL Server connection details.
Trouble Shooting:
If there is an error connecting to Azure Microsoft SQL Server as shown below, you may want to change the Firewall and Network settings in Microsoft Azure SQL Server and whitelist the IP address of Outsystems Application Server.






Comments
Post a Comment